プレビューモード画面の左ナビゲーションバー(タイムライン)の見方
この記事では、GTMプレビューモード画面の左側にあるナビゲーションバー(「Summary」や「Container Loaded」等の文字が並んでいる所)の見方を説明します。

※GTMプレビューモードの起動方法ついては、以下の記事をご参照ください。
タイムラインの概要
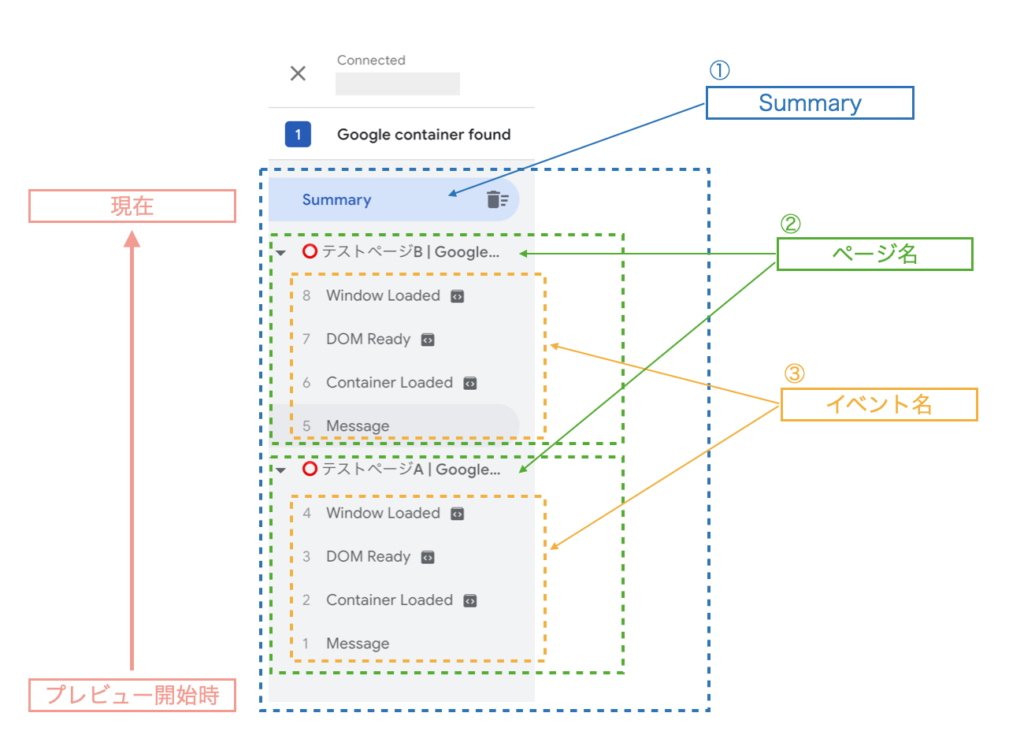
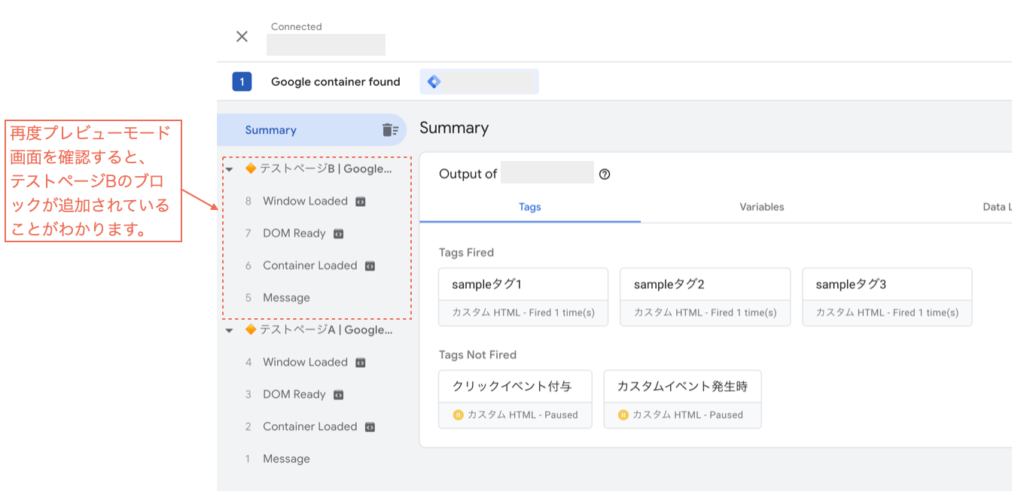
プレビューモード画面の左ナビゲーションバーを見ると、上から①「Summary」、②各ページ名、さらにその下には「Window Loaded」等の③各イベント名が並んでいます。
これら要素は階層構造になっていて、プレビューモード開始時からどのようなページ遷移やイベントが発生したかを表しています。

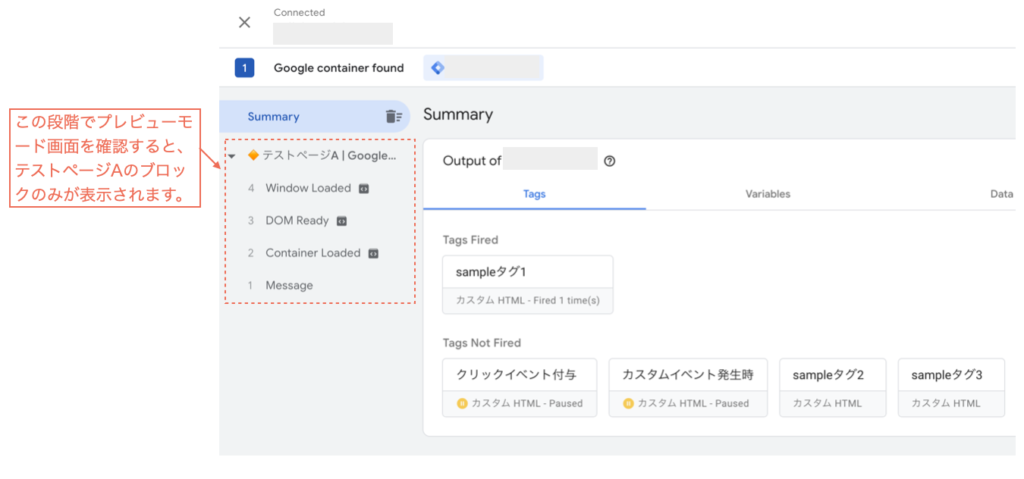
Summary
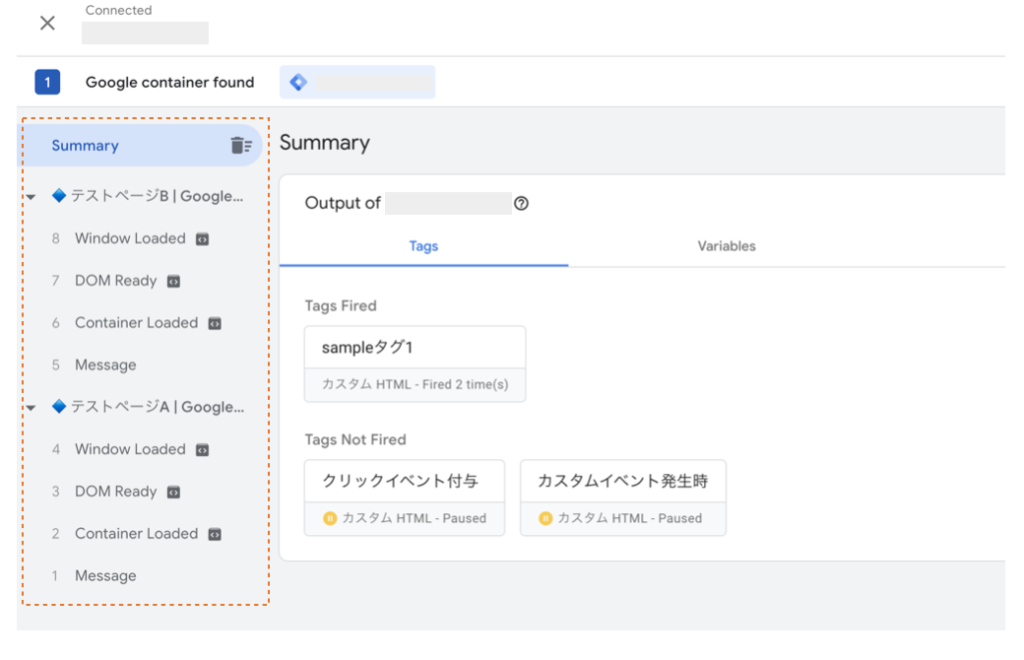
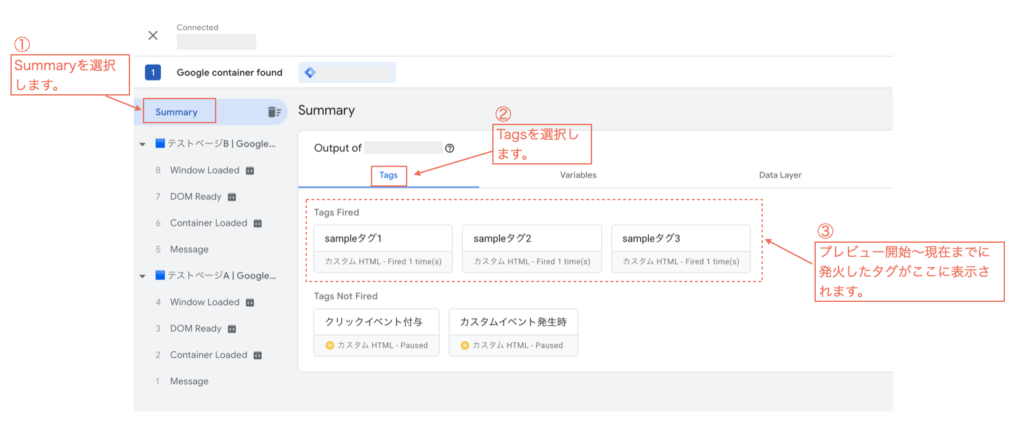
「Summary」は、プレビューモードを起動してから現在までの全期間を表しています。
「Summary」を選択している状態で「Tags」タブ(画面右側)を見てみると、
プレビューモード開始から現在に至るまでで、どのタグが発火したかをまとめて確認できます。

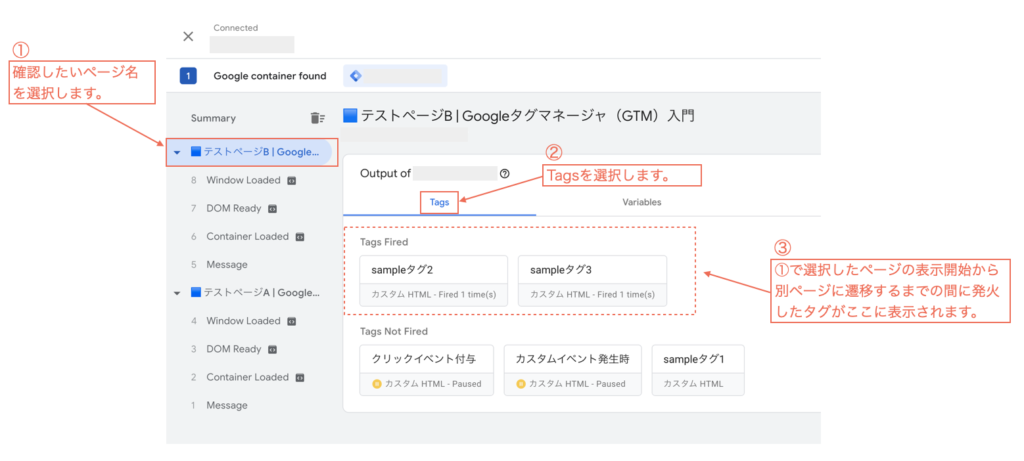
ページ
ページのブロックは、各ページの表示開始から別ページに遷移するまでの期間を表しています。
ページのブロックを選択している状態で「Tags」タブ(画面右側)を見てみると、
選択したページの表示期間内で、どのタグが発火したかを確認できます。

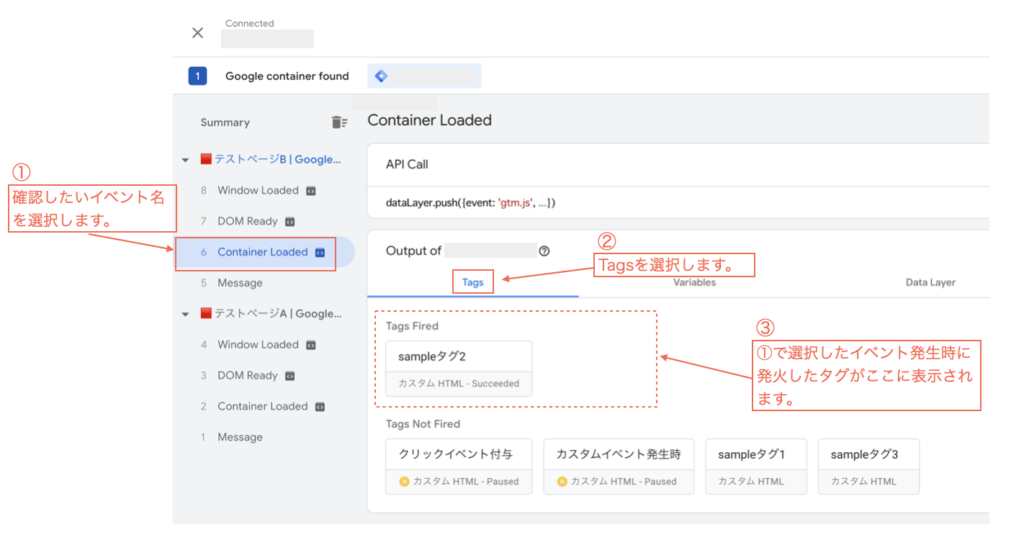
イベント
イベントのブロックに表示されるイベントは多数ありますが、
まずはじめに押さえておくものは、「Container Loaded」「DOM Ready」「Window Loaded」の3つです。
これらのイベントは、(ざっくり言えば)以下のタイミングを意味します。
- Container Loaded・・・ページ読み込み開始時
- DOM Ready ・・・DOM操作ができる状態になった時
- Window Loaded ・・・ページ読み込み完了時
イベントが選択されている状態で「Tags」タブ(画面右側)を見てみると、
選択したイベントが発生したタイミングで、どのタグが発火したかを確認できます。

補足
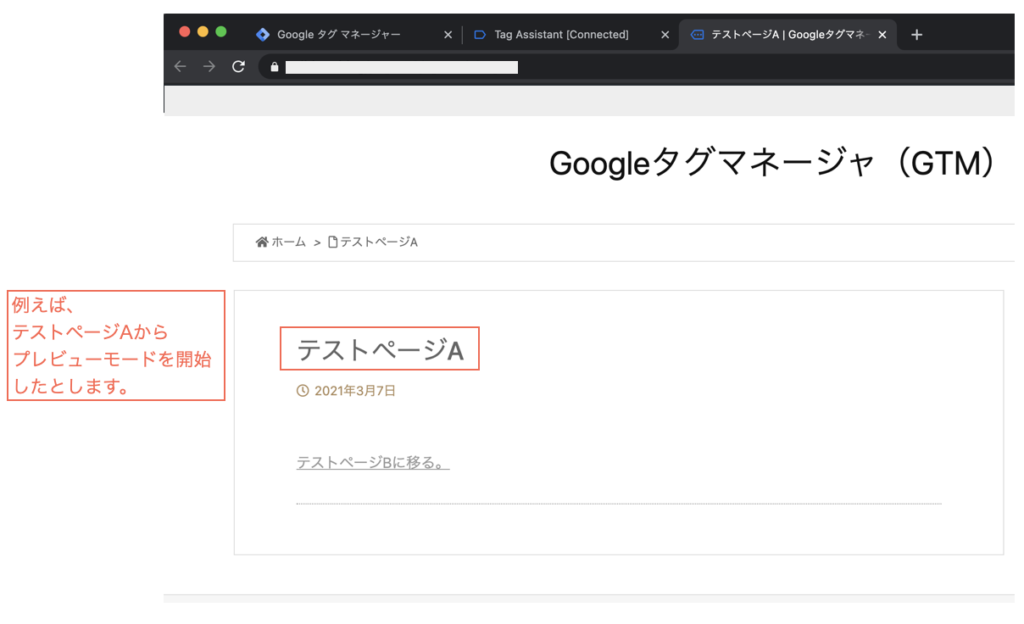
プレビューモード画面の左ナビゲーションバーには、画面遷移やイベントが発生する度にその情報が追加されていきます。




以上、プレビューモード画面の左ナビゲーションバーの説明でした。