プレビューモードで変数を確認する(「Variables」タブについて)
この記事ではプレビューモード画面の「Variables」タブについて説明します。

※当記事では、プレビューモードの起動方法やナビゲーションバーについての説明は省略しています。
起動方法などについては、以下の記事をご参照ください。
「Variables」タブの用途
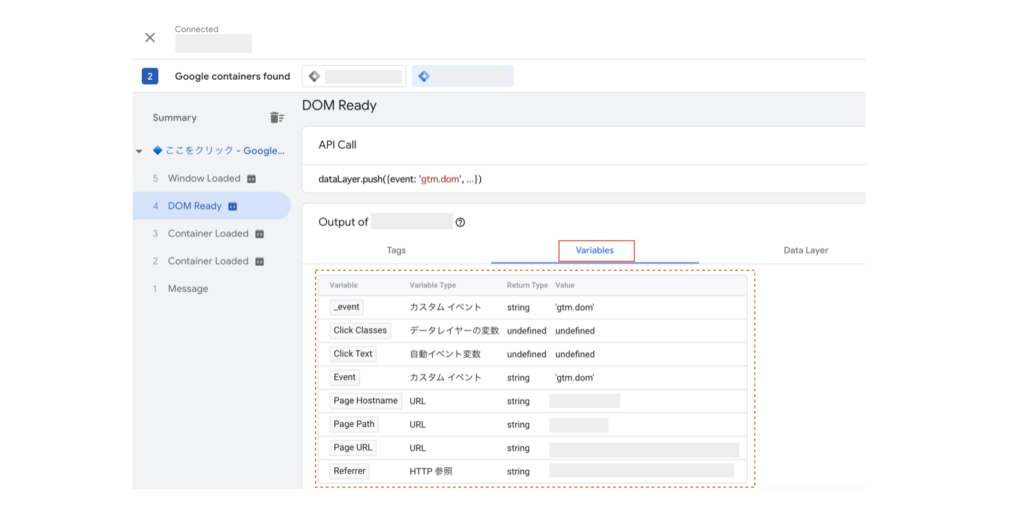
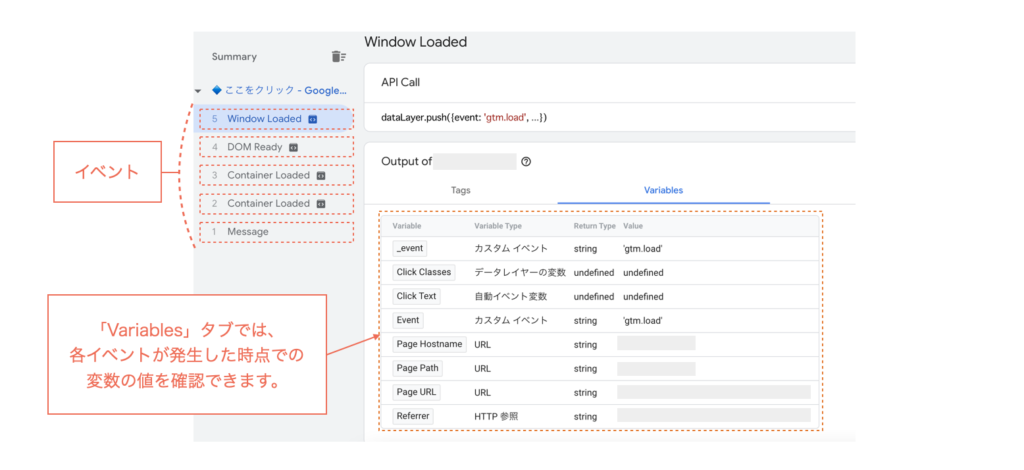
「Variables」タブは、プレビューモード起動中に発生したそれぞれのイベントにおいて、各変数にどのような値が格納されているかを確認する際に使用します。

変数の確認手順(例)
では実際にプレビューモード画面での変数確認の流れを例を用いて説明していきます。
この例の中で扱う変数は、組み込み変数の「Click Text」です。
「Click Text」変数は、ページ内でクリックしたDOM要素のテキストを格納するため変数です。
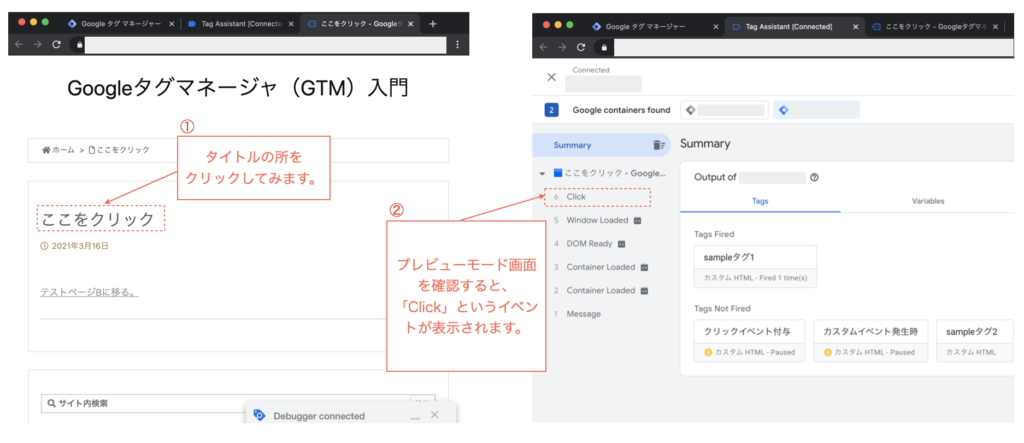
まずプレビューモードで確認対象のページを開き、任意の箇所をクリックします。
次にプレビューモード画面に切り替えて、左のナビゲーションバーを確認します。
すると「click」というイベントが表示されていることがわかります。

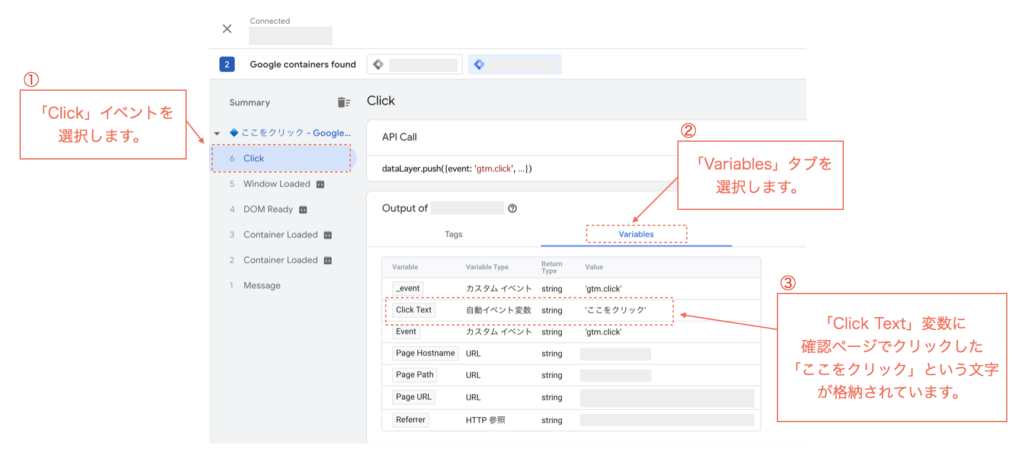
続いて「click」イベントを選択した状態で「Variables」タブの内容を見てみると、「Click Text」の所に確認ページでクリックしたタイトル「ここをクリック」という文字列が格納されていることがわかります。

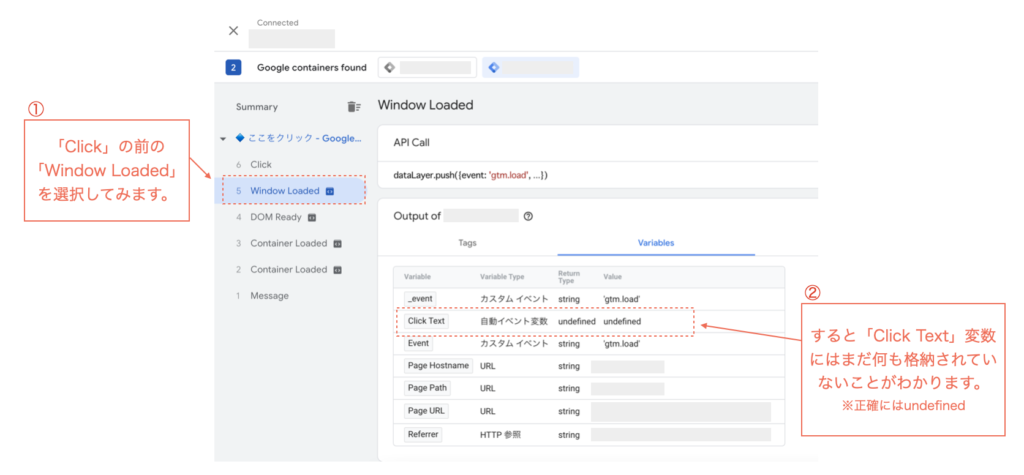
ちなみに「click」イベントより前に発生した「Window Loaded」イベントを選択した状態で確認してみると、「Click Text」変数にはまだ何もが格納されていないことがわかります。

今回の例で扱った「Click Text」以外の変数についても大まかな確認の流れは同じです。
つまり以下のような流れなります。
- 確認対象の変数に値が格納されるイベントをあらかじめ想定する。
- プレビューモードで対象のページを開く。
- 特定の動作(クリックやスクロール等)が必要な場合は、それを実行しイベントを発生させる。
- プレビューモード画面に戻り、想定したイベントの時点で正しい値が変数に格納されているか確認する。
以上、プレビューモードの変数確認の説明でした。